[ad_1]
On this article, we’ll display the best way to construct a Polygon portfolio tracker by following the steps within the video above. Though the video focuses on Ethereum, we’ll goal the Polygon community just by updating the chain ID worth. Additionally, with two highly effective endpoints from Moralis, we’ll fetch the mandatory on-chain knowledge for our portfolio tracker. Let’s have a look at how easy it’s to make use of the 2 Web3 Knowledge API endpoints masking the blockchain-related side of a Polygon portfolio tracker:
const response = await Moralis.EvmApi.token.getWalletTokenBalances({
tackle,
chain,
});const tokenPriceResponse = await Moralis.EvmApi.token.getTokenPrice({
tackle,
chain,
});
To run the above two strategies, you additionally must initialize Moralis utilizing your Web3 API key:
Moralis.begin({
apiKey: MORALIS_API_KEY,
}
That’s it! It doesn’t should be extra sophisticated than that when working with Moralis! Now, the above strains of code are the gist of the blockchain-related backend functionalities of portfolio trackers throughout a number of chains. Due to the cross-chain interoperability of Moralis, whether or not you want to construct a Polygon portfolio tracker or goal another EVM-compatible chain, the above-presented code snippets get the job finished!

After all, you could implement the above strains of code correctly and add appropriate frontend parts. So, when you want to discover ways to do exactly that and create a clear Polygon portfolio tracker, ensure to observe our lead. However first, join with Moralis! In any case, your Moralis account is the gateway to utilizing the quickest Web3 APIs.

Overview
Since Polygon continues to be one of the crucial fashionable EVM-compatible chains, we wish to display the best way to construct a Polygon portfolio tracker with minimal effort. The core of at this time’s article is our Polygon portfolio tracker tutorial. That is the place you should have an opportunity to clone our completed code for the Ethereum tracker and apply some minor tweaks to focus on the Polygon community. On this tutorial, you’ll be utilizing NodeJS to cowl the backend and NextJS for the frontend. So far as the fetching of on-chain knowledge goes, Moralis will do the trick with the above-presented snippets of code. You simply must retailer your Moralis Web3 API key in a “.env” file.
Other than guiding you thru these minor tweaks, we can even stroll you thru an important components of the code. When you full the tutorial, you’ll even have an opportunity to discover different Moralis instruments you need to use to create all types of highly effective dapps (decentralized functions). For instance, Moralis provides the Moralis Streams API, enabling you to stream real-time blockchain occasions instantly into the backend of your decentralized software by way of Web3 webhooks!
All in all, after finishing at this time’s article, you’ll be prepared to affix the Web3 revolution utilizing your legacy programming abilities!

Now, earlier than you bounce into the tutorial, keep in mind to enroll with Moralis. With a free Moralis account, you achieve free entry to a number of the market’s main Web3 growth assets. In flip, you’ll be capable to develop Web3 apps (decentralized functions) and different Web3 tasks smarter and extra effectively!
Tutorial: Tips on how to Construct a Polygon Portfolio Tracker
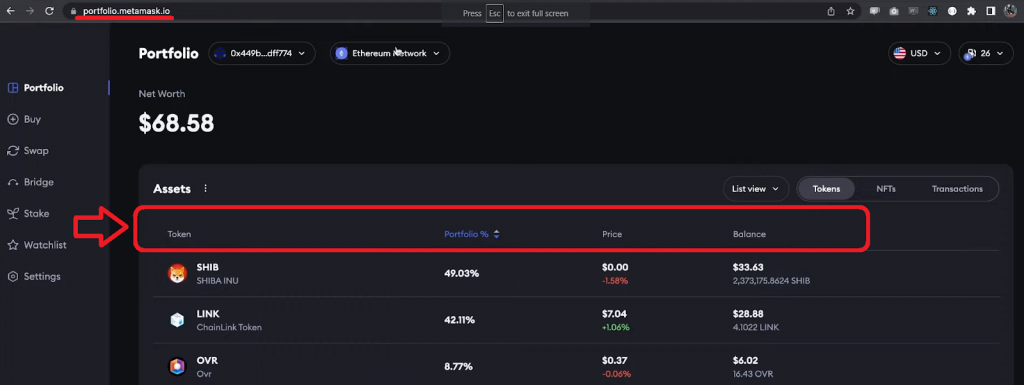
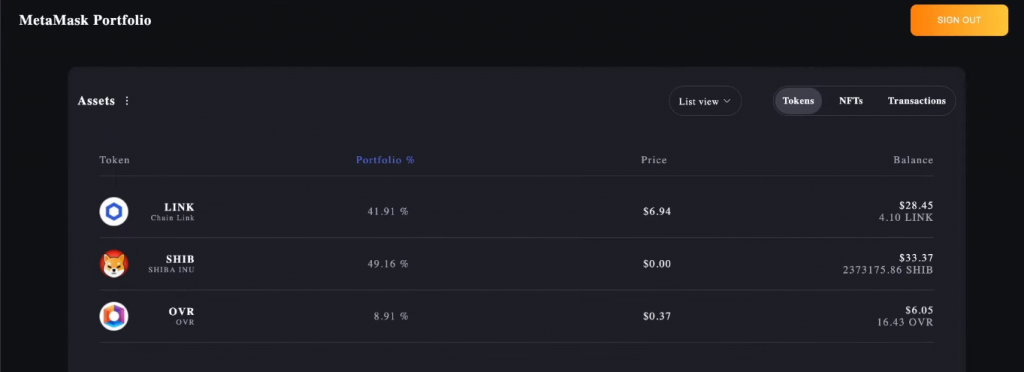
We determined to make use of MetaMask as inspiration. Our Polygon portfolio tracker can even show every coin’s portfolio proportion, value, and stability in a related pockets. Right here’s how our instance pockets appears:

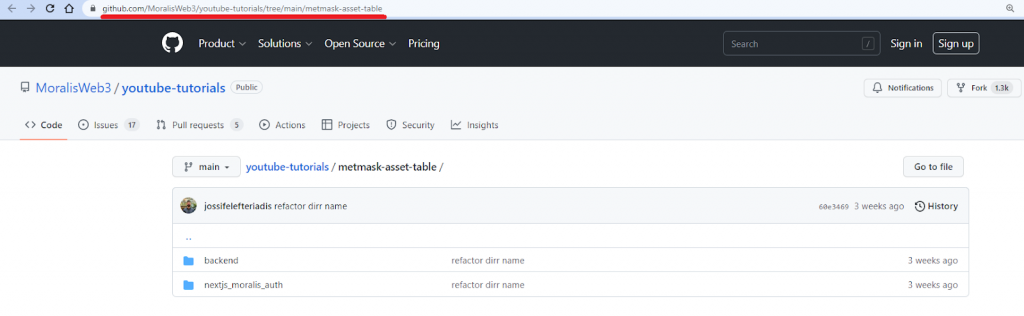
For the sake of simplicity, we’ll solely deal with the belongings desk on this article. With that mentioned, it’s time you clone our undertaking that awaits you on the “metamask-asset-table” GitHub repo web page:

After cloning our repo into your “metamask-portfolio-table” undertaking listing, open that undertaking in Visible Studio Code (VSC). If we first deal with the “backend” folder, you may see it incorporates the “index.js”, “package-lock.json”, and “package deal.json” scripts. These scripts will energy your NodeJS backend dapp.
Nonetheless, earlier than you may run your backend, you must set up all of the required dependencies with the npm set up command. As well as, you additionally must create a “.env” file and populate it with the MORALIS_API_KEY environmental variable. As for the worth of this variable, you must entry your Moralis admin space and duplicate your Web3 API key:
By this level, you must’ve efficiently accomplished the undertaking setup. In flip, we will stroll you thru the primary backend script. That is additionally the place you’ll discover ways to change the chain ID to match Polygon.
Best Approach to Construct a Portfolio Tracker with Assist for Polygon
In case you deal with the backend “index.js” script, you’ll see that it first imports/requires all dependencies and defines native port 5001. The latter is the place you’ll be capable to run your backend for the sake of this tutorial. So, these are the strains of code that cowl these points:
const categorical = require(“categorical”);
const app = categorical();
const port = 5001;
const Moralis = require(“moralis”).default;
const cors = require(“cors”);
require(“dotenv”).config({ path: “.env” });
Subsequent, the script instructs the app to make use of CORS and Categorical and to fetch your Web3 API key from the “.env” file:
app.use(cors());
app.use(categorical.json());
const MORALIS_API_KEY = course of.env.MORALIS_API_KEY;
On the backside of the script, the Moralis.begin perform makes use of your API key to initialize Moralis:
Moralis.begin({
apiKey: MORALIS_API_KEY,
}).then(() => {
app.hear(port, () => {
console.log(`Listening for API Calls`);
});
});
Between the strains that outline the MORALIS_API_KEY variable and initialize Moralis, the script implements the 2 EVM API strategies offered within the intro. Listed here are the strains of code that cowl that correctly:
app.get(“/gettokens”, async (req, res) => {
strive {
let modifiedResponse = [];
let totalWalletUsdValue = 0;
const { question } = req;
const response = await Moralis.EvmApi.token.getWalletTokenBalances({
tackle: question.tackle,
chain: “0x89”,
});
for (let i = 0; i < response.toJSON().size; i++) {
const tokenPriceResponse = await Moralis.EvmApi.token.getTokenPrice({
tackle: response.toJSON()[i].token_address,
chain: “0x89”,
});
modifiedResponse.push({
walletBalance: response.toJSON()[i],
calculatedBalance: (
response.toJSON()[i].stability /
10 ** response.toJSON()[i].decimals
).toFixed(2),
usdPrice: tokenPriceResponse.toJSON().usdPrice,
});
totalWalletUsdValue +=
(response.toJSON()[i].stability / 10 ** response.toJSON()[i].decimals) *
tokenPriceResponse.toJSON().usdPrice;
}
modifiedResponse.push(totalWalletUsdValue);
return res.standing(200).json(modifiedResponse);
} catch (e) {
console.log(`One thing went mistaken ${e}`);
return res.standing(400).json();
}
});
Trying on the strains of code above, you may see that we changed 0x1 with 0x89 for each chain parameters. The previous is the chain ID in HEX formation for Ethereum and the latter for Polygon. So, when you purpose to construct a Polygon portfolio tracker, ensure to go along with the latter. You may also see that the getWalletTokenBalances endpoint queries the related pockets. Then, the getTokenPrice endpoint loops over the outcomes offered by the getWalletTokenBalances endpoint. That means, it covers all of the tokens within the related pockets and fetches their USD costs. It additionally calculates the whole worth of the pockets by merely including the USD values of all tokens. Lastly, our backend script pushes the outcomes to the frontend shopper.

Frontend Code Walkthrough
As talked about above, you’ll create the frontend of your Polygon portfolio tracker dapp with NextJS. So, the “nextjs_moralis_auth” folder is basically a NextJS app. To make it work, you must set up all dependencies utilizing the npm set up command. Nonetheless, be sure you cd into the “nextjs_moralis_auth” folder earlier than operating the command. As soon as you put in the dependencies, you may run your frontend and mess around together with your new Polygon portfolio tracker. However since we wish you to get some further perception from this text, let’s have a look at probably the most vital snippets of the code of the assorted frontend scripts.
The “signin.jsx” script supplies the “Join MetaMask” button. As soon as customers join their wallets, the “person.jsx” script takes over. The latter provides a “Signal Out” button and renders the LoggedIn part, each contained in the Consumer perform:
perform Consumer({ person }) {
return (
<part className={types.major}>
<part className={types.header}>
<part className={types.header_section}>
<h1>MetaMask Portfolio</h1>
<button
className={types.connect_btn}
onClick={() => signOut({ redirect: “/” })}
>
Signal out
</button>
</part>
<LoggedIn />
</part>
</part>
);
}
In case you have a look at the “loggedIn.js” part, you’ll see that it incorporates two different parts: “tableHeader.js” and “tableContent.js“. As such, these two parts ensure the on-chain knowledge fetched by the above-covered backend is neatly offered on the frontend.
Portfolio Desk Parts
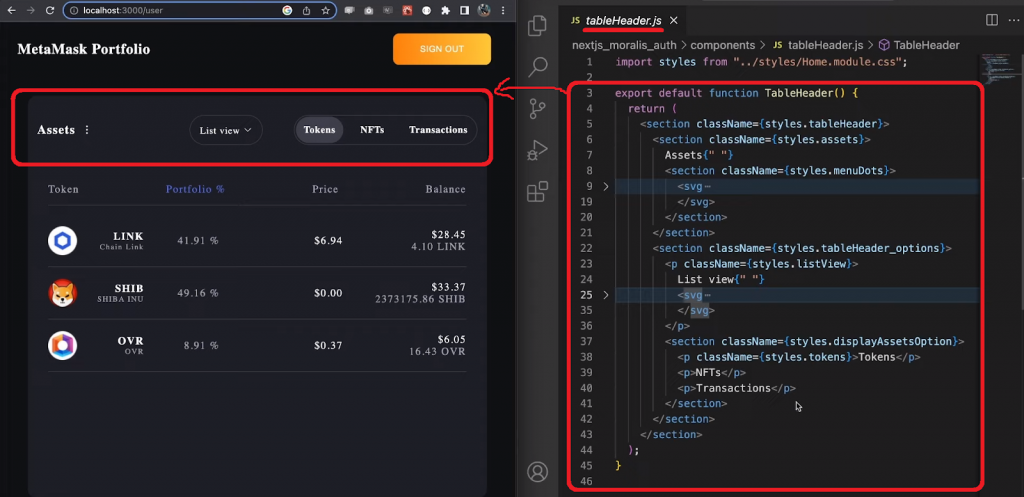
Right here’s a screenshot that clearly reveals you what “tableHeader.js” appears like in a browser:

As you may see, the “tableHeader.js” script primarily offers with formatting and styling, which isn’t the purpose of this tutorial. The identical is true for the “tableContent.js” part, which ensures that the desk columns match our targets. It additionally calls the “GetWalletTokens” part:
The “getWalletTokens.js” script will get the on-chain knowledge fetched by the backend. So, are you questioning the best way to get blockchain knowledge from the backend to frontend? The “getWalletTokens.js” script makes use of useAccount from the wagmi library. The latter extracts the related tackle and prompts the backend server with that tackle by way of Axios:
useEffect(() => {
let response;
async perform getData() {
response = await axios
.get(`http://localhost:5001/gettokens`, {
params: { tackle },
})
.then((response) => {
console.log(response.knowledge);
setTokens(response.knowledge);
});
}
getData();
}, []);
Trying on the above code snippet, you may see that the response variable shops all of the on-chain knowledge that the backend fetched. The script additionally saves response.knowledge within the setTokens state variable. Then, the return perform contained in the “getWalletTokens.js” script renders the ultimate part: “card.js“:
return (
<part>
{tokens.map((token) => {
return (
token.usdPrice && (
<Card
token={token}
whole={tokens[3]}
key={token.walletBalance?.image}
/>
)
);
})}
</part>
);
Whereas rendering “card.js“, “getWalletTokens.js” passes alongside some props. The “card.js” part then makes use of these props to render the main points that lastly populate the “Property” desk:
Last Construct of Our Polygon Portfolio Tracker
When you efficiently run the above-presented backend and frontend, you’ll be capable to take a look at your tracker on “localhost:3000“:
Because the above screenshot signifies, you could first join your MetaMask pockets by clicking on the “Join MetaMask” button.
Observe: By default, MetaMask doesn’t embody the Polygon community. Thus, ensure so as to add that community to your MetaMask and change to it:
When you join your pockets, your occasion of our portfolio tracker dapp will show your tokens within the following method:

Observe: The “Tokens” part of our desk is the one one presently energetic. Nonetheless, we urge you to make use of the Moralis assets so as to add performance to the “NFTs” and “Transactions” sections as effectively.
Past Polygon Portfolio Tracker Growth
In case you took on the above tutorial, you in all probability keep in mind that our instance dapp solely makes use of two Moralis Web3 Knowledge API endpoints. Nonetheless, many different highly effective API endpoints are at your disposal if you go for Moralis. Whereas Moralis focuses on catering Web3 wallets and portfolio trackers, it may be used for all types of dapps.
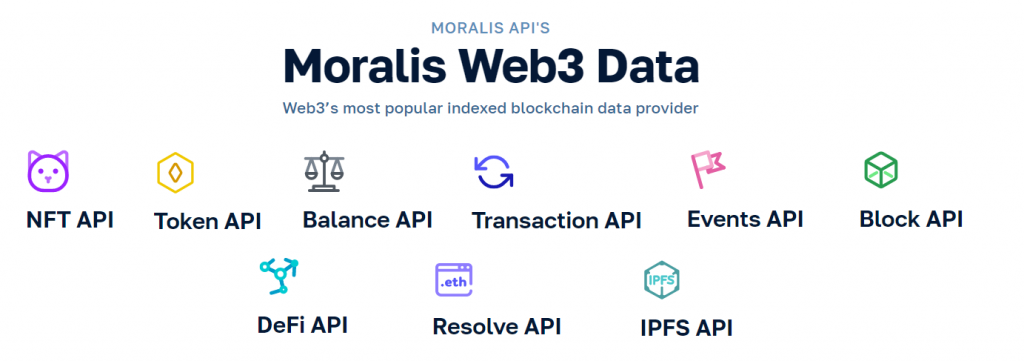
The complete Moralis fleet encompasses the Web3 Knowledge API, Moralis Streams API, and Authentication API:

The Web3 Knowledge API incorporates the next APIs enabling you to fetch any on-chain knowledge the simple means: NFT APIToken APIBalances APITransaction APIEvents APIBlock APIDeFi APIResolve APIIPFS API
With the Moralis Streams API, you may take heed to real-time on-chain occasions for any good contract and pockets tackle. That means, you need to use on-chain occasions as triggers in your dapps, bots, and so forth. Plus, you need to use the ability of Moralis Streams by way of the SDK or our user-friendly dashboard.
Due to the Moralis Web3 Authentication API, you may effortlessly unify Web3 wallets and Web2 accounts in your functions.
Observe: You may discover all of Moralis’ API endpoints and even take them for take a look at rides in our Web3 documentation.
All these instruments assist all of the main blockchains, together with non-EVM-compatible chains, akin to Solana and Aptos. As such, you might be by no means caught to any specific chain when constructing with Moralis. Plus, due to Moralis’ cross-platform interoperability, you need to use your favourite legacy dev instruments to affix the Web3 revolution!
Other than enterprise-grade Web3 APIs, Moralis additionally provides another helpful instruments. Two nice examples are the gwei to ether calculator and Moralis’ curated crypto faucet listing. The previous ensures you by no means get your gwei to ETH conversions mistaken. The latter supplies hyperlinks to vetted testnet crypto taps to simply acquire “take a look at” cryptocurrency.
Tips on how to Construct a Polygon Portfolio Tracker – Abstract
In at this time’s article, you had a possibility to observe our lead and create your personal Polygon portfolio tracker dapp. By utilizing our scripts, you had been in a position to take action with minimal effort and in a matter of minutes. In any case, you solely needed to create your Moralis account, acquire your Web3 API key and retailer it in a “.env” file, set up the required dependencies, exchange 0x1 with 0x89, and run your frontend and backend. You additionally had an opportunity to deepen your understanding by exploring an important scripts behind our instance portfolio tracker dapp. Final however not least, you additionally realized what Moralis is all about and the way it could make your Web3 growth journey a complete lot less complicated.
When you have your personal dapp concepts, dive straight into the Moralis docs and BUIDL a brand new killer dapp. Nonetheless, if you must increase your blockchain growth data first or get some fascinating concepts, ensure to go to the Moralis YouTube channel and the Moralis weblog. These locations cowl all types of matters and tutorials that may aid you grow to be a Web3 developer without cost. For example, you may discover the superior Alchemy NFT API various, the main Ethereum scaling options, discover ways to get began in DeFi blockchain growth, and way more. Furthermore, in the case of tutorials, you may select quick and easy ones because the one herein, or you may deal with extra in depth challenges. An awesome instance of the latter could be to construct a Web3 Amazon clone.
Nonetheless, when you and your workforce want help scaling your dapps, attain out to our gross sales workforce. Merely choose the “For Enterprise” menu choice, adopted by a click on on the “Contact Gross sales” button:
[ad_2]
Source link



